流行った斜めストライプを、Photoshop使わずに画像に付与したい、そんな時に使えるかもしれないCSS。
考え方は、画像に透明度を掛け、背景を透かす方法。
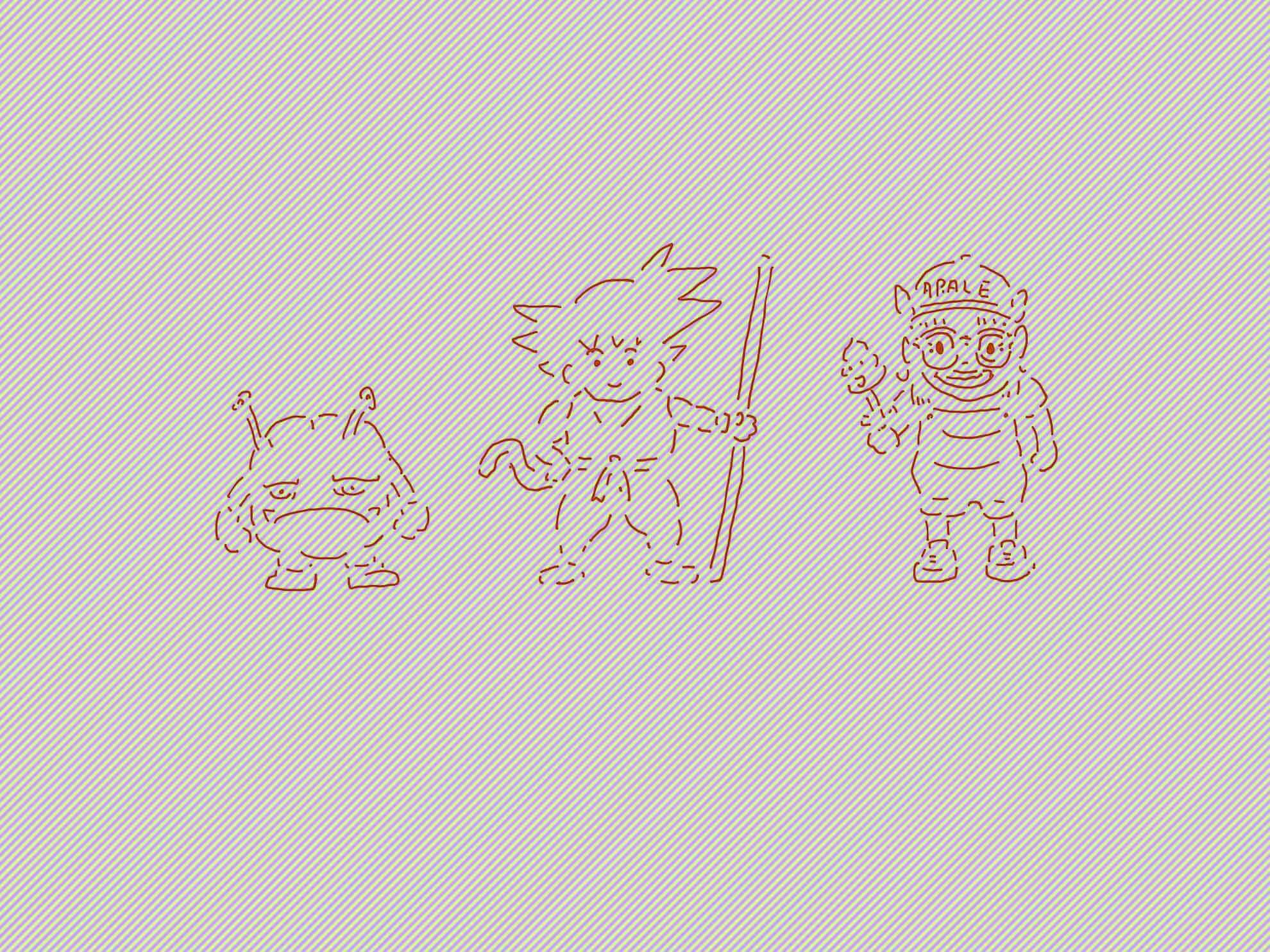
目指す結果
今回は、ストライプが重なったっぽい感じにしたいので、背景要素をストライプにするCSSを使ってみることにした。
元の画像

目指す結果:Photoshopで加工した画像(レイヤー描画モードは乗算)

コード
元の画像のHTML
<div class="image_stripe">
<img src="/images/motogazou.jpg" alt="イラスト" />
</div>
CSS
.image_stripe{
/*ストライプにする
background: linear-gradient(
-45deg,
#cb98ff 25%,
#d0ff92 25%,
#d0ff92 50%,
#cb98ff 50%,
#cb98ff 75%,
#d0ff92 75%,
#d0ff92 );
/*ストライプの大きさを調整する
background-size:7px 7px;
}
.image_stripe img{
/*画像を透明にする
opacity:0.6;
/*imgをブロック要素にする
display:block;
}
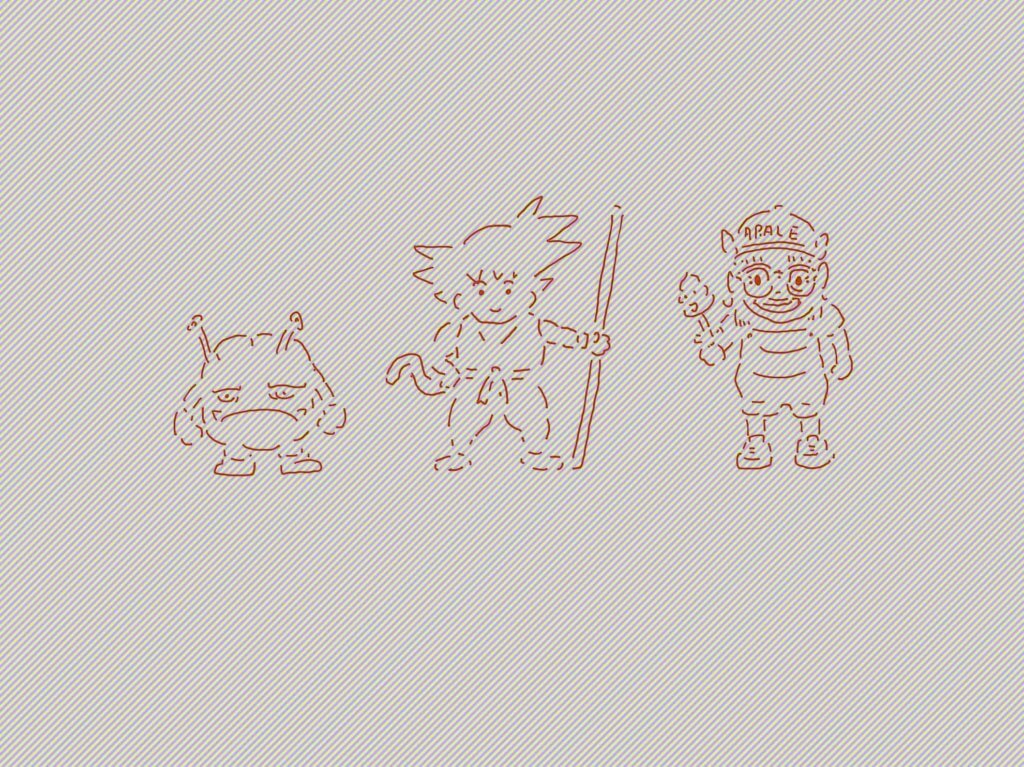
結果

下がはみ出る問題があったが、
ベースラインの影響らしく、子のimgを、display:block;で、ブロック要素に変換する!
で解決した!
スッキリ。
参考
- https://engineering.dn-voice.info/prg-tips/htmlcss/childimg-parentdiv/
- https://mae.chab.in/archives/2269
- https://qiita.com/bluebird/items/a3f55206984fa8105e39
- https://www.miso.blog/css-background-overlay/
- http://untrace.co.jp/blog/css-filter/
- http://webrocketsmagazine.com/entry/20120224/css3-image-effects.html
- https://www.webprofessional.jp/css-filter-effects-blur-grayscale-brightness-and-more-in-css/
- https://ferret-plus.com/4816
- https://blog.keisuke11.com/webdesign/howto-css-filter/
- https://www.esz.co.jp/blog/2749.html